WordPressで記事を書いたときに、
「目次」が表示されたら良いな。と思ったことはありませんか?
プラグイン「Table of Contents Plus」を追加すると、
目次を自動で生成してくれます。
思ったよりも記事が長くなったりすると、
なかなか全て読むのが面倒と思う方も多いいです。
また、必要な情報だけを見たいという方もいるので、
そのような方には目次がついていると見やすいので、必ず設定することをお勧めします。
目次
Table of Contents Plusとは?

よく記事の上の方にあるこちらです。
本の目次のようでとても見やすいですよね。
Table of Contents Plusは、h2やh3などの見出しタグを自動で認識して、
簡単に自動的に作成してくれる、とても便利なプラグインなんです。
Table of Contents Plus(目次作成プラグイン)の設定方法

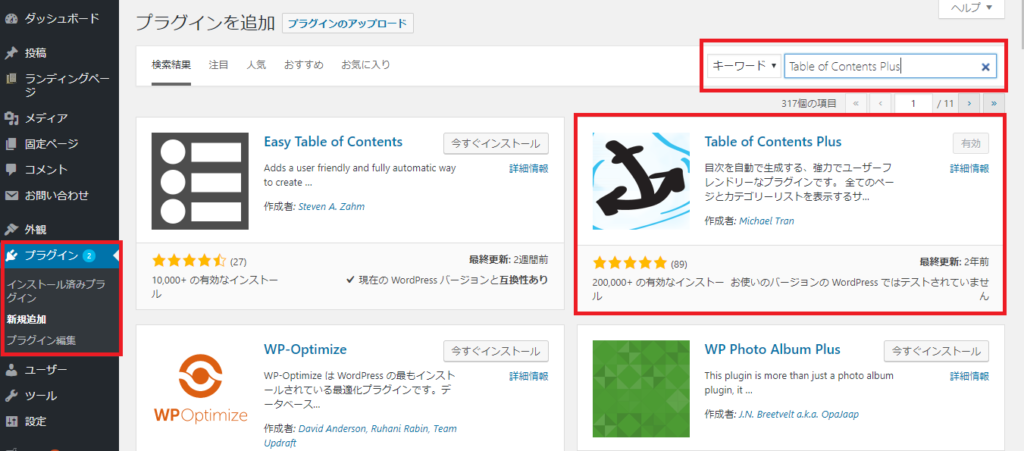
プラグインにカーソルを合わせていただき、「新規追加」を選択します。
右上にある『プラグインの検索』に「Table of Contents Plus」と入力します。
写真のように検索されるので「今すぐインストール」して「有効化」をしていただきます。
有効化をクリックしたら、管理画面(ダッシュボード)からプラグインにカーソルを合わせ、
インストール済みプラグインに進みます。
設定方法

次は設定方法についてです。
管理画面のサイドメニューの「設定」→「TOC+」と進みます。
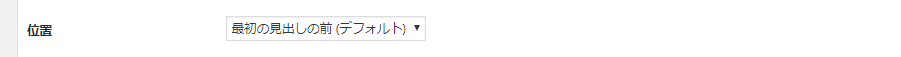
位置

目次が表示される場所の設定です。
デフォルトの最初の見出しの前にしておきます。
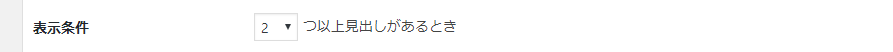
表示条件

見出しがいくつあるときに目次が表示されるかです。
2つ以上あるときが一般的です。
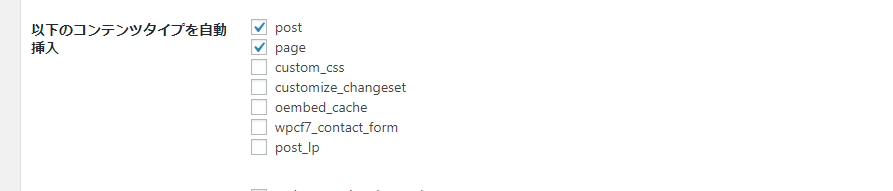
以下のコンテンツタイプを自動挿入

目次を表示させる記事の種類を選びます。
post(記事)とpage(固定ページ)にチェックを入れます。
私はどちらも入れていますが、
固定ページに目次を表示させたくない場合はpageのチェックを外してください。
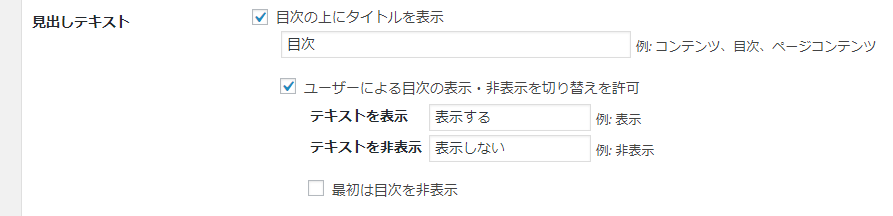
見出しテキスト

「目次の上に見出しを表示」にチェックを入れます。
「Contents」のままでも良いかとは思いますが、
私は目次にしています。その他【見出し】と記載する方もいます。
「ユーザーによる目次の表示・非表示切り替え許可」もチェックを入れます。
「show」を「表示する」に、「hide」を「表示しない」へ変更しています。
そのままでも良い人は、デフォルトのままでいじらなくていいと思います。
階層表示
h2タグの下のh3タグなど見出しを断層的に表示してくれる機能です。
チェックを入れないと、個人的には見にくく、
多くの方はチェックを入れているかと思います。
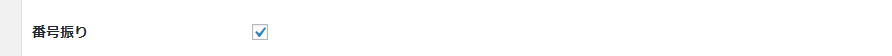
番号振り

目次に番号をつけてくれます。
「1.〇〇〇」という表示です。
これもチェックを入れておきます。
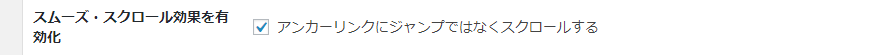
・スムーススクロール

チェックを入れると目的の見出しまで自動でスクロールしてくれる便利な機能です。
これも入れておきましょう。
横幅

横幅を詳細に設定できます。
細かく設定したい方は変更してください。
基本的にはデフォルトのままで大丈夫です。
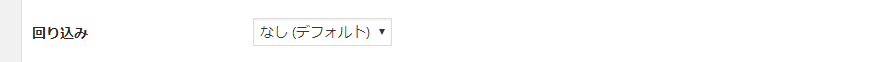
回り込み

目次の横に記事を書くことができる設定です。
回り込み設定できますが、見づらいと思いますのでデフォルトのままで良いでしょう。
文字サイズ

最初から95%となっている思いますが、
このままでいいと思います。
プレゼンテーション

これは目次のデザインです。
お好みのものにチェックしてください。
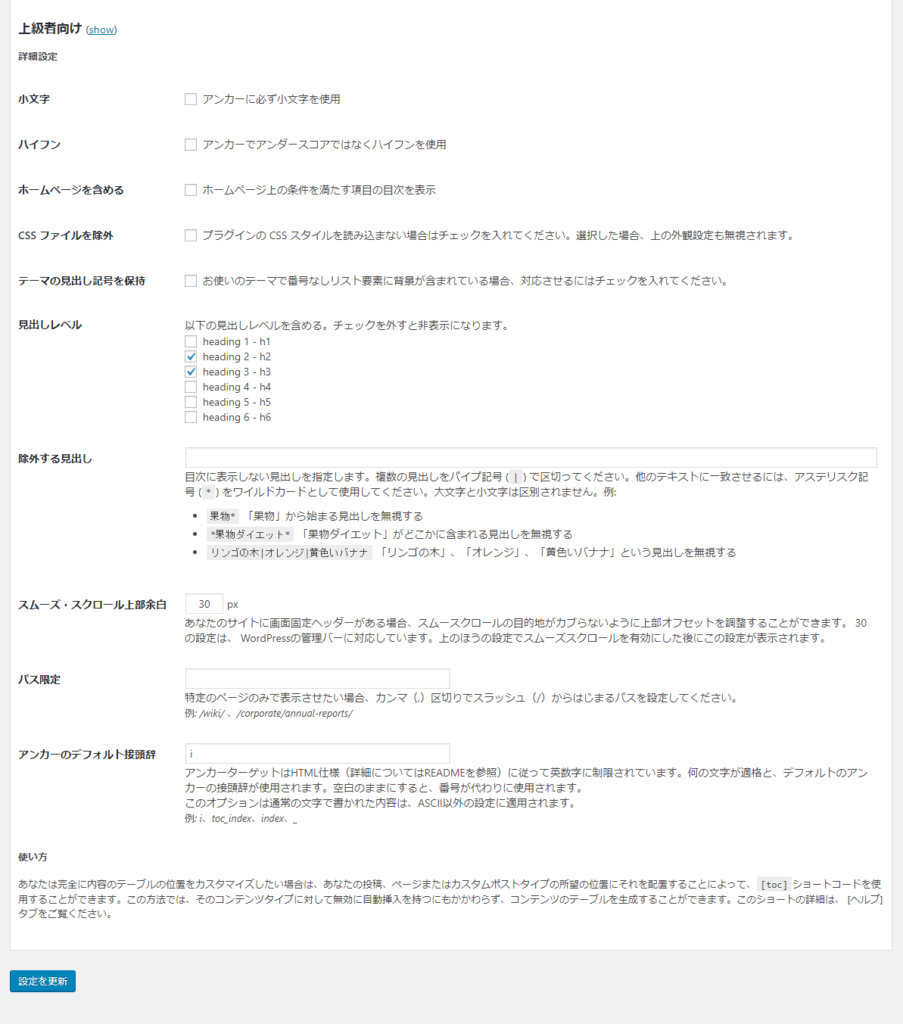
Table of Contents Plusの上級者向けの設定

基本的には、特にいじらないでデフォルトのままで問題ないです。
私は見出しレベルのみ変更しています。
「見出しレベル」は、<h1>から<h6>のどれを見出しとして目次に表示させるかを設定します。
<h1>はおそらく記事のタイトルで使用されているはずですし、
<h4>から<h6>は頻繁に使用することも少ないと思いますので、
<h2>と<h3>にチェックを入れています。
せっていが終わりましたら、忘れずに「設定を更新」をクリックしましょう!
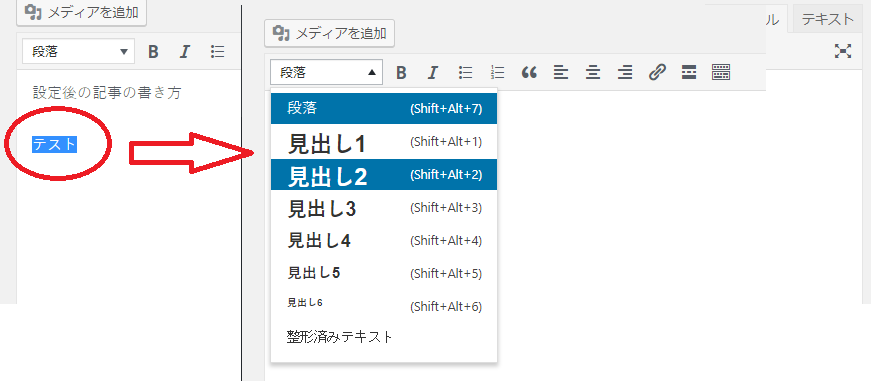
設定後の記事の書き方

見出しにしたいタイトルを選択して、
設定した見出しを選択します。
私は、上級者設定で、h2.h3を選択しましたのでそれに合わせます。
h3を選択すると、h2の下にタイトルが表示されます。
まとめ
以上が「Table of Contents Plus」の設定方法になります。
無料で設定ができますし、とても簡単です。
記事を読みやすくするためにも、是非設定をしましょう!











コメントを残す