こんにちは!Reiyaです!
ブログを書いていて、
こんな感じにしたりに赤くしたり、
こんな感じで背景色をつけたり、
時にはこんな装飾をしたり
簡単にボタン一つでこのような装飾ができれがばいいなと思ったことはありませんか?
今回は、記事を読んでもらう方に見やすく文字を装飾できる、
TinyMCE Advanceの設定方法のご紹介です。
簡単に記事を装飾できるTinyMCE Advancedとは?
記事を書いていて、文字に色をつけたり、背景色を変えたり、
読まれる方にとって、もっとブログをわかりやす書けたらなと思うことはありませんか?
このプラグインが入っていないと、
直接、HTMLを編集しないといけないので、とても時間と手間がかかります。
元々、WordPressで最初からある程度は備わっていますが、
少し足りないな?こんなものもあればいいな?
など多数の機能が追加できるTinyMCE Advanceを入れておくことをお勧めします!
TinyMCE Advanced設定方法

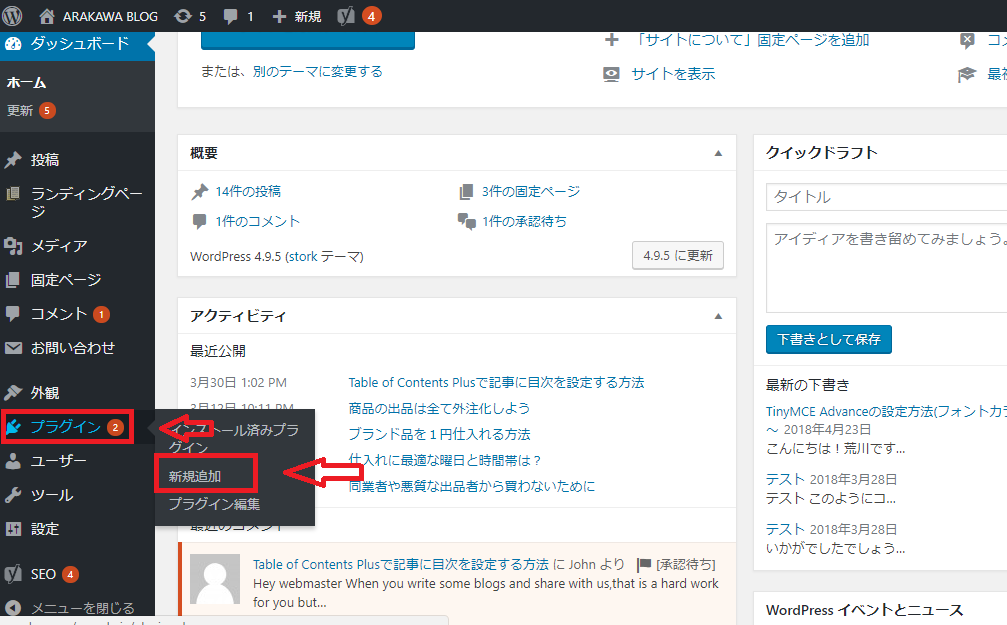
プラグインにカーソルを合わせ、新規追加をクリックします。


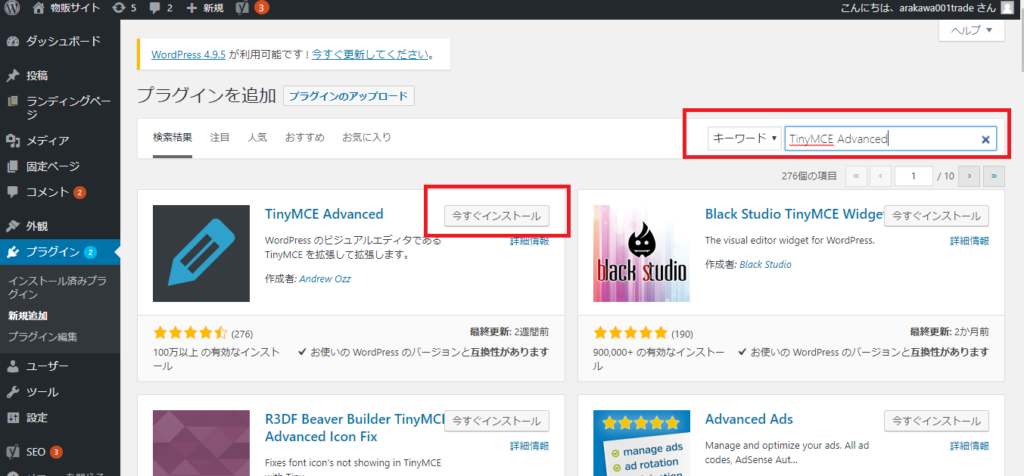
キーワードに『TinyMCE Advanced』を入れていただき、
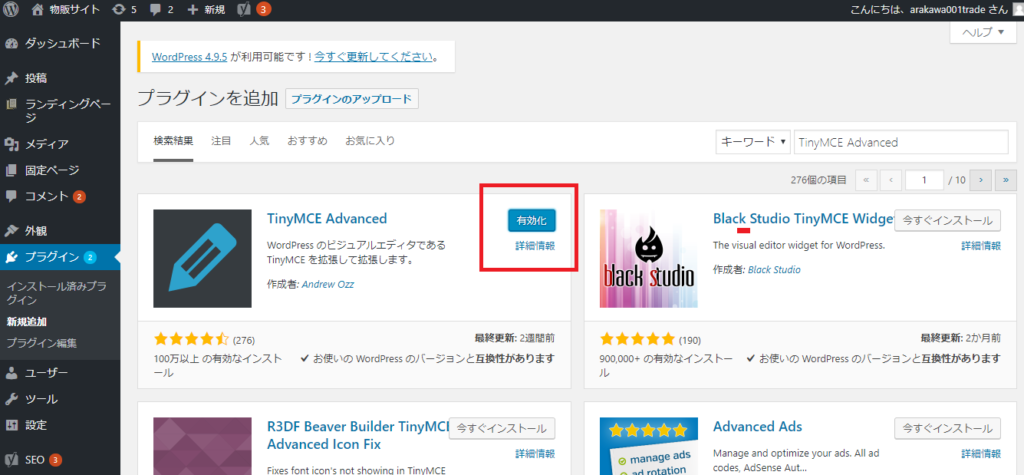
TinyMCE Advancedが見つかったら、インストール→有効化をします。

どんな機能が追加されたか確認してみます。
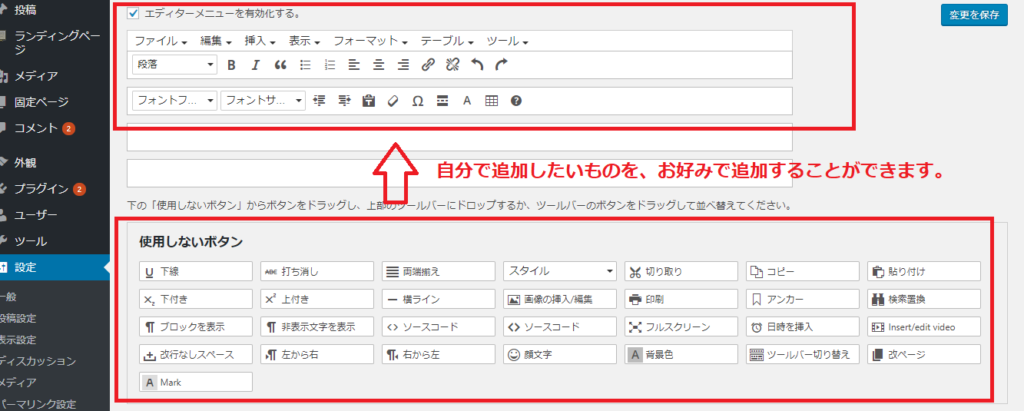
プラグイン→インストール済みのプラグイン→TinyMCE Advancedの設定項目を見てみます。

使用しないボタンから、ご自身の使いたいボタンを追加することができます!
よく使うのは、「下線」「打ち消し」「背景色」の3つだと思います。
その他はお好みでご自身で試しながら追加するといいと思います。
「下線」
「打ち消し」
「背景色」
このような表示になります。

必要なものをを追加したら実際に確認します。
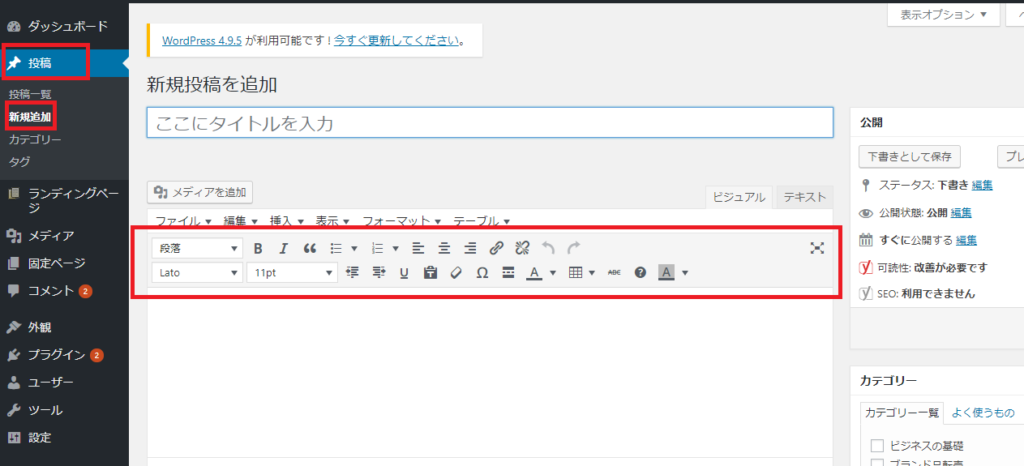
投稿→新規追加で確認してみましょう。
追加した機能が表示されています。
これで、記事を書く際にも、簡単に装飾できるようになります。
記事を確認のであれば、相手に読んでいただかないといけませんので、
読みやすくするためにも、TinyMCE Advancedを追加することをお勧めます。











コメントを残す