こんにちは。Reiyaです。
画像加工はあまり拘りがなかったのですが、
Photoscapeで加工が簡単にできる!と知ったので本日はそれを共有したいと思います。
Photoscapeとは?お勧めするポイント!
ブログに投稿するアイキャッチ画像を作成したり、
ブログのヘッダーの画像を作りたい場合など、
少し画像を加工したい場合に何か簡単にできるものがあればいいなと思う方も少なくないと思います。
そんなときに簡単に加工できるのがPhotoscapeになります。
Photoscapeをおすすめするポイントとして、
サクサク動くこと
操作がとても簡単であること
フリーソフト、無料で使えること
が良い点だと思います。
手軽にサクサク、しかも無料で使えるので是非試してみてください!
Photoscapeをダウンロードしてみよう!
ダウンロードサイトにアクセスします。


ダウンロードページへ進み、ダウンロードをクリックする始まります。

ダウンロードしたら開くを押して進みます。

インストールを押して進みます。

完了を押すとPhotoscapeが起動します。
もし起動しなければ、デスクトップにこのようなショートカットが作成されますので、
こちらから起動します。

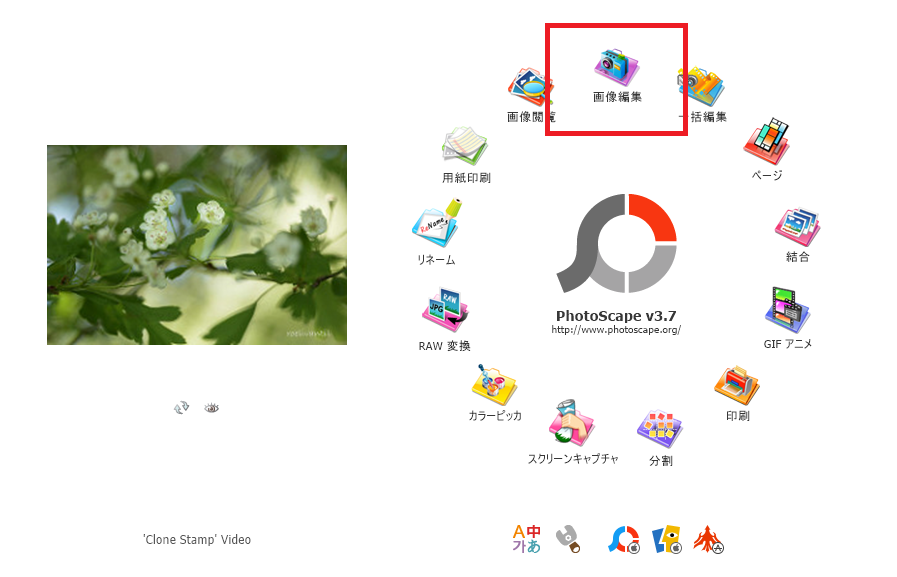
Photoscapeの使い方

画像の編集はこちらをクリックします。

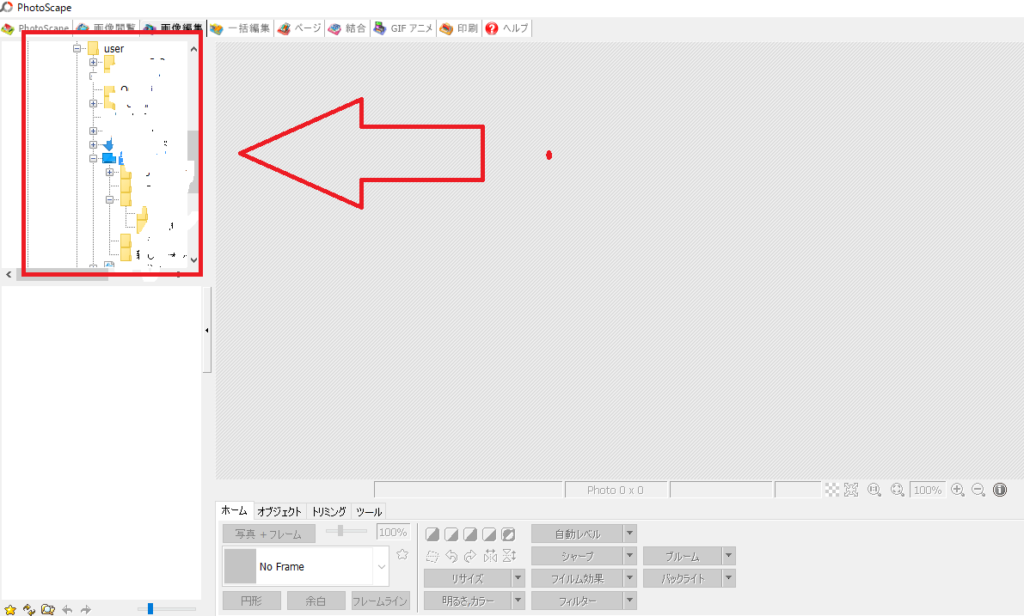
左に表示されるフォルダーから加工したい写真を選択します。

画像を選択すると、下に「オブジェクト」「トリミング」「ツール」とありますので、
この3つを使い写真の加工を行っていきます。
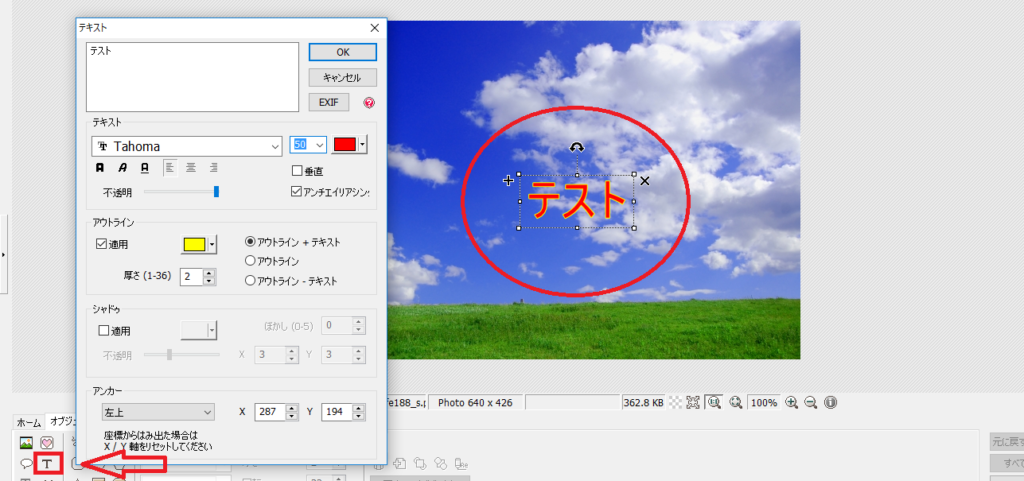
画像に文字を入れる

「T」のアイコンのところで文字入力ができます。
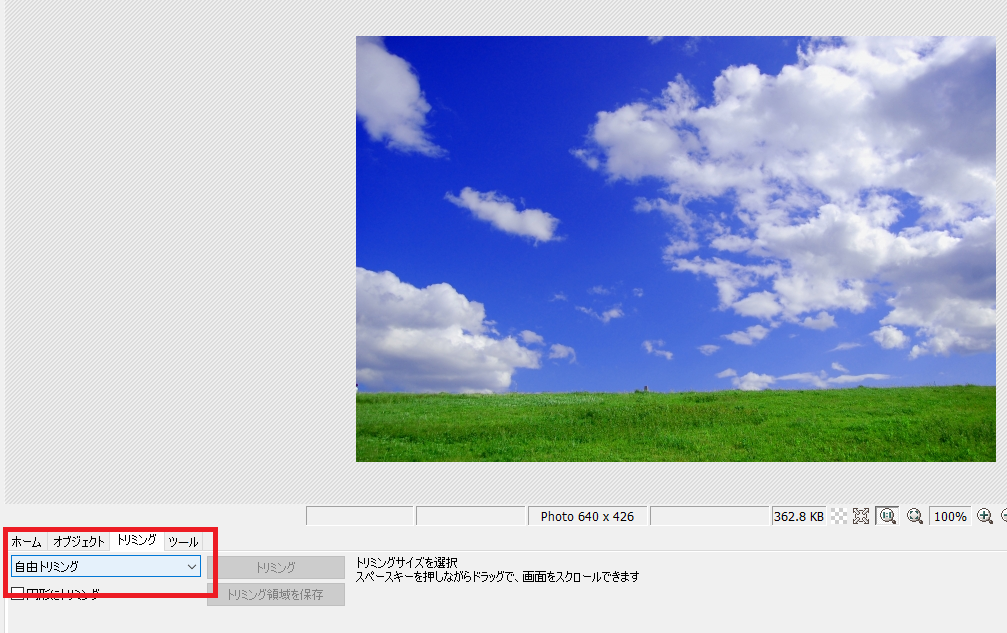
画像の一部を切り取るトリミング

画像の大きさ、一部を切り取るトリミングも可能です。
Youtubeやブログのヘッダーを作る際に便利です。
※Youtubeのサムネイルの推奨サイズは、1280×720ピクセルになります。
もしくは16:9のアスペクト比にしておきましょう。

お好みの画像に合わせて画像を切り取ることができます。
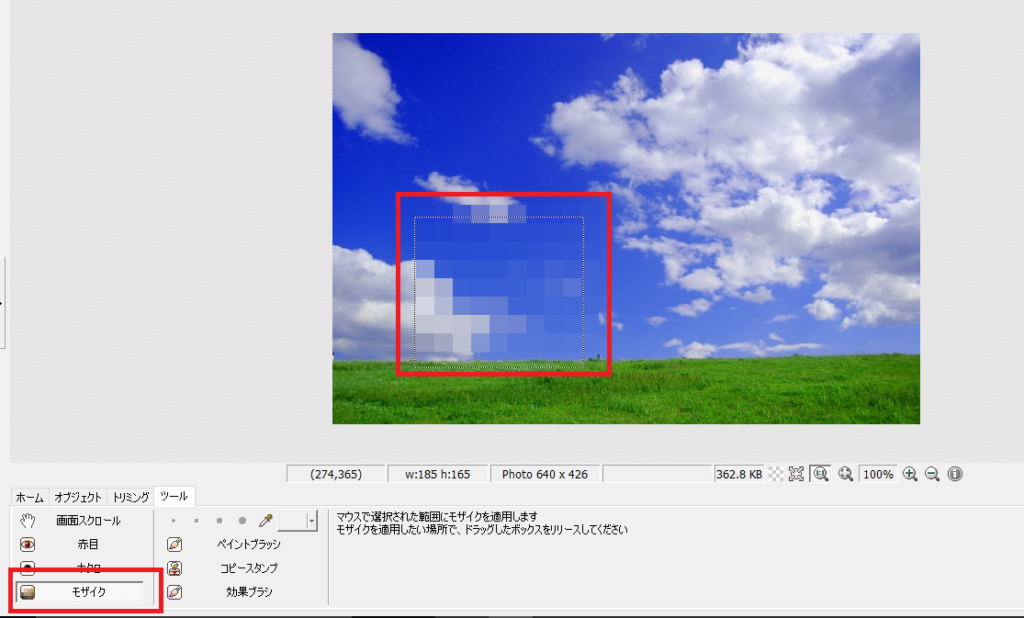
モザイクをかける

ツール→モザイクで、好みの部分に合わせモザイクを入れることも可能です。
最後に
いかがでしたか?
画像加工を手っ取り早くやりたい。
無料で加工したい!
サクサク動くものがいい!
そんな時は簡単に操作できるPhotoScapeを是非使ってみてください!











コメントを残す